While the necessity and benefits of accessible services on the web are obvious, web accessibility is still not a widespread practice. Common reasonings range from putative additional efforts, tight budgets to the misbelief that «validity equals accessibilty». In fact, however, it's safe to assume that the majority of developers and designers simply have no clue where to start — which comes as no surprise as most of them never had the opportunity to get their hands on assistive technology.
The Accessibility Club gives you the chance to get some real-world experience with assistive technology, deepen your knowledge about web accessibilty and get in touch with like-minded webworkers.
Let's learn from each other to make accessibility a natural part of our daily work and mindset.
Upcoming events
Cancelled events
Currently there are no past scheduled.
Past events
- Accessibility Club Meetup #11May 4th, 2022Düsseldorf
- Accessibility Club Meetup #10November 10th, 2021Düsseldorf
- Accessibility Club Summit 2020June 13th, 2020Amsterdam
- Accessibility Club Meetup #9April 29th, 2020Düsseldorf
- Accessibility Club Turku #2February 6th, 2020Turku
- Accessibility Club Summit 2019November 16th, 2019Berlin
- Accessibility Club Turku #1August 29th, 2019Turku
- Accessibility Club Meetup #8May 15th, 2019Düsseldorf
A brief history
The origins
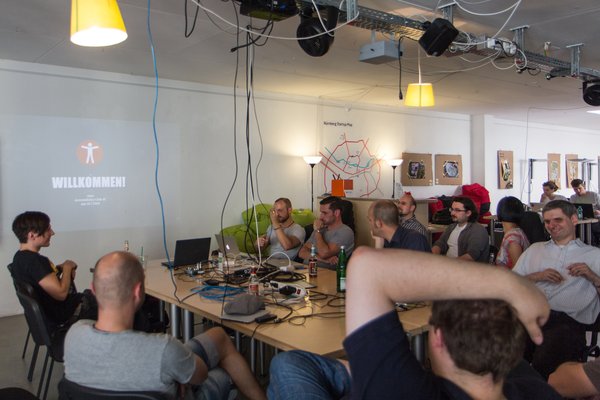
The Accessibility Club started in 2014 as a tiny webworker meetup in Nuremberg, Germany. The idea was simple: Gather a bunch of web developers, designers and other creative folks, lock them into a room with a professional screenreader user and see what happens. For most of them, this was the first real-life contact with assistive technology, and it was eye-opening. Instead of the planned 2 hours we spent almost the whole night sitting together, dipping into umpteen topics …

Since then, various meetups have taken place in different cities across Germany, including Nuremberg, Berlin and Munich.
Over the years, the event format has adapted to the growing interest and number of participants: From a conversation-oriented meetup with a handful of web enthusiasts, it has turned into a mix of a small barcamp with collectively planned, open theme discussions and presentations by internationally renowned performers such as
- Marco Zehe (Mozilla)
- Kerstin Probiesch
- Rodney Rehm (Deutsche Telekom)
- Karl Groves (Tenon, formerly The Paciello Group)
- Heydon Pickering (The Paciello Group)
- Laura Kalbag (Ind.ie)
- Detlev Fischer (DIAS GmbH)
- Marcy Sutton (Gatsby.js, formerly Deque Systems)
- Robin Christopherson (AbilityNet)
- Manuel Matuzović (City of Vienna)
- Marc Haunschild
The Berlin team
In 2016, Joschi teamed up with Stefan Judis to bring the Accessibility Club to Berlin for the first time. Ever since, the two have been operating the Berlin branch as a team. They're especially proud of the foundation of the A11y Meetup Berlin which happened during the meetup in 2017.

A first conference
In November 2018, the Accessibility Club took the plunge and gathered more than 200 accessibility enthusiasts at the Spreespeicher Berlin. It was the first conference on web accessibility in German-speaking Europe which had several internationally renowned speakers on stage:
- Molly Watt
- Holger Dieterich
- Léonie Watson
- Tom Widerøe
- Vasilis van Gemert
- Charlie Owen
- Hidde de Vries
- Sarita Saffon López
- Alistair Duggin
The conference was very well received — a detailed documentation will be available shortly.